Как да подобрим скоростта на WordPress сайта си?

Скоростта на зареждане на сайта е един от най-важните и основни ranking фактори за Google
Бързината на един сайт следва да се разглежда не само от полезрението на търсачките, но и от човешка перспектива. От гледна точка на собственика на сайта – самият той също не би искал страницата му да е бавна, най-вече поради факта, че това я прави неудобна за поддръжка и работа. Най-важната позиция обаче е тази на потребителя – нито един посетител не би искал да борави с бавен, неоптимизиран и “лагав” сайт.
Според последни проучвания търпението и вниманието на хората в онлайн пространството трае около 2 минути (в идеални условия). Най-критичният момент в този период са първите 10 секунди. Ако в тях не покажем нещо, което да впечатли потребителя, то той на-вероятно ще прехвърли вниманието си другаде.
А какво става ако през една трета от тези 10 секунди човекът чака сайта да зареди? Едно е сигурно – надали изобщо ще дочака това да стане.
Според проучване, направено за Amazon, Google и други по-големи сайтове, едносекундно забавяне на времето за зареждане на страницата може да доведе до 7% загуба на конверсии, 11% по-малко посещения и 16% намаляване на удовлетвореността на клиентите.
Оттук следва, че нашият шанс да заслужим и запазим вниманието на нов потребител или да задържим вече привлечен такъв, намалява още повече. Като стандарт се е утвърдила границата от 2 секунди за зареждане на сайта. Това прави задачата ни за оптимизиране на скоростта на зареждане изключително трудна и предизвикателна. Резултатите от успешната й реализация обаче могат да са забележителни!
Друг общоизвестен факт е, че Google, както и други search engines наказват сайтове, които зареждат бавно. Това трябва да е още един много голям мотиватор, който да ни накара да обърнем сериозно внимание на аспекта скорост.
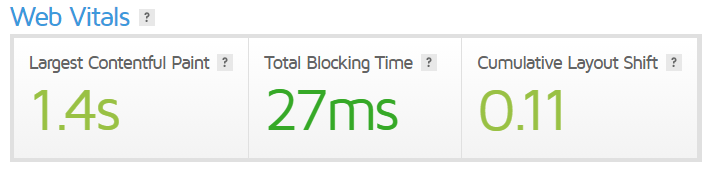
Съвсем от скоро, с придобиващите все по-голяма популярност Core web vitals, скоростта се превръща в още по-съществен и важен за Google ranking фактор. LCP (Largest Contentful Paint) – измерва ефективността на зареждане на вашата уеб страница. Според този стандарт, за добро потребителско изживяване LCP трябва да бъде в рамките на 2,5 секунди. Той отчита времето за рендиране на най-голямото изображение или текстов блок, видими в прозореца за преглед, спрямо времето, когато страницата е започнала да се зарежда за първи път.

Друг известен факт към днешна дата е, че WordPress е най-популярната и ползвана платформа за изграждане на уебсайт. По статистика около 64 милиона сайта са базирани на нея, което прави 41.7% от всички сайтове в световната мрежа. Именно поради този факт ще фокусираме настоящния гайд именно върху този CMS.
Преди да пристъпим към разнищването на темата за скоростта на WordPress, ще нахвърляме няколко факта, които правят платформата така предпочитана:
– относително лесна е за използване от хора без много опит в областта;
– SEO friendly – има известно толериране към нея от търсачките;
– стабилна и поддържана е, постоянно излизат нови ъпдейти и пачове, което я прави и сигурна платформа;
– има силно community, което генерира много документация и полезни ресурси, които могат да отговорят на голяма част от трудностите, които срещаме при работа;
– бързина – не на последно място WordPress е по-бърз в сравнение с повечето CMS-и, което е основна причина за това да бъде толкова предпочитан.
Фактори, които влияят негативно на скоростта
Преди да се гмурнем на дълболкото, нека научим кое е това, което забавя уебсайта ни. Това е ключът към подобряването на ефективността и вземането на по-интелигентни дългосрочни решения.
Основните причини за бавен WordPress уебсайт са:
– Уеб хостинг – ако сървърът не е правилно конфигуриран, това може да навреди на скоростта на уебсайта;
– Конфигурация на WordPress – неизползването на кеширане ще претовари сървъра, уебсайтът ще бъде бавен или ще се срине изцяло;
– Технически аспекти – размер на страницата (главно изображения, които не са оптимизирани); лоши плъгини (ако се използват зле накодени плъгини, това може значително да забави уебсайта); външни скриптове (като реклами, зареждащи шрифтове и т.н. също могат да окажат огромно влияние върху ефективността) и др, които ще анализираме по-напред в материала.
След като вече косвено засегнахме темата, нека навлезем и по-навътре в проучването й. Няколко са основните стълбове, откроили се към момента, които оказват най-голямо влияние върху скоростта на зареждане на вашия WordPress сайт:
– Хостинг платформа
– WordPres Caching
– Технически аспекти
Хостингът като фактор за скоростта на WordPress сайта ви
Хостингът е първата по приоритет основа, която трябва да осигурите за вашата страница, за да сте сигурни, че тя ще се представя според завишените очаквания на потребителите и ще бъде конкурентноспособна в избраната ниша.
Има определи компании, които специализират в WordPress hosting и със сигурност са за предпочитане, поради което ви съветваме да се обръщате към тях при избора си. Лесно ще можете да откриете информация за услугите им, тъй като те са известни и всепризнати и са само на един google search разстояние. При някои от тях цените са доста сериозни, но ако търсите гаранция за качество, то определено ще го нарите.
Разбира се тази част с избора на хостинг крие доста подводни камъни, тъй като в днешно време повечето провайдъри твърдят, че са WordPress специализирани. Нашият съвет е все пак да не се доверявате на най-етините опции на пазара и да направите хубаво проучване, преди избора си. И все пак ако искате да сте една идея по-сигурни, че взимате правилното решение, ви препоръчваме да разгледате нашето проучване на тема “Как хостингът влияе на SEO”, което със сигурност ще ви е от помощ в това нелеко начинание.
И за да ви дадем по-конкретни и практични съвети за избор на WordPress hosting и гаранции за възможност за оптимизация на скоростта на сайта ви, уверете се, че провайдерът може да осигури:
– HTTPS връзка – Конфигурирането на уебсайта ви да зарежда чрез HTTPS не само го прави по-сигурен, но той е облагодетелстван и от иновативния и по-бърз HTTP2 протокол, който следва да е достъпен на сървъра на избрания провайдър;
– ползва най-новата PHP версия – По-новите версии на PHP обикновено осигуряват много подобрения в производителността и затова се препоръчва винаги да използвате най-новата версия на PHP за вашия уебсайт;
– предлага OpCache – OPcache е вид кешираща система, която запазва предварително компилиран байт код на скрипта в паметта на сървъра, наречен кеш, така че всеки път, когато потребител посети уеб страница, той се зарежда по-бързо;
– използва gZIP компресия – gZIP намалява размера на данните, които се прехвърлят между сървъра и посетителите, чрез компресиране на изображения, CSS и JavaScript файлове. Когато браузърът на посетителя получи компресираните елементи, той ги декомпресира преди изобразяване. Това значително намалява размера на информацията, която се прехвърля, намалявайки времето за зареждане на страниците на вашия уебсайт;
– CDN (content delivery network) – някои хостинг компании предлагат тази безплатна добавка към плановете си, която също е от важно значение за подобрение на скоростта. CDN гарантира, че потребителите ще достъпват съдържанието на сайта ви от най-близкия до тях server node. За по-advanced настройки и функции ви съветваме да обмислите професионал платен план от някой от доставчиците на услугата;
– автоматичен update на WordPress core, themes и plugins – този фактор е на първо място от съществена важност за сигурността на сайта. Той обаче влияе и на скоростта на зареждане, тъй като по-новите версии на WordPress, както и на темите и плъгините, използват по-оптимизиран код. Всяка нова актуализация включва не само нови функционалности, но и подобрения, които правят уебсайта съвместим с най-новите версии на PHP. Ако все пак не искате да се възползвате от autoupdate функционалността, поради опасения да не настъпят нежелани промени по сайта, следва да имате опция да я изключите от контролния панел на хостинг акаунта.
Кеширането – способ за подобряване на скоростта на WordPress сайта ви
Кеширането е другият стълб в основата на оптимизацията на скоростта на всеки WordPress сайт, който съществено способства за слизането под заветните 2 секунди за зареждане, към които всеки собственик на сайт се стреми.
Статистката сочи, че използването на кеширане (дори само чрез инсталирането на плъгин за целта), подобрява скоростта на сайта 2 до 5 пъти.
В общи линии кеширането работи като намалява времето за процесване на съдържанието на сайта от сървъра, като преизползва при следващо повикване вече консумираното преди това съдържание. Т.е кеширането се свежда до процес на създаване на статична версия на конкретно съдържание и сервирането му на посетителите, а както е известно, статичните страници се зареждат доста по-бързо от браузърите.
В WordPress изобразяването или извличането на страница (блог пост или друг вид публикация) изисква двупосочни заявки, които трябва да бъдат изпратени до и от базата данни. В повечето случаи създадените постове или страници не биват актуализирани честно. Кеширането създава статични копия и ги зарежда при заявка от посетителите. По този начин може да се избегнат многобройни двупосочни заявки към и от базата данни, като по този начин се намалява натоварването на сървъра.
Всичко това прави предимствата на кеширането очевидни. Индиректни посредници от кеширането (подобряването на скоростта) са по-добър Google ranking и потребителско преживяване.
След като се запознахме със същината и предимствата на кеширането, нека разгледаме и различните негови разновидности. Следва да ги използвате чрез комбинация от caching plugin и server side caching, който трябва хостинг провайдерът ви да предлага:
– Memcached – (object caching) забързва повикванията към базата данни, API повикванията и изобразяването на страниците, като съхранява данни и обекти в RAM-а на сървъра, за да намали броя на заявките към базата данни.
– Dynamic Caching – използването на динамично кеширане ще е от съществено значение за подобрение на скоростта на сайта ви. To съхранява целия HTML код на страницата. Без него, заявката към нея се обслужва от PHP, който обработва целия код на WordPress, темата и плъгините, редица заявки към сървъра на MySQL базата данни и след това произвежда крайния резултат. Този процес изисква време, за да се получат и обработят всички данни. Dynamic Cache съхранява крайния резултат от цялата тази работа и го генерира директно за следващия посетител. Това значително намалява TTFB (time to first bite) на вашия сайт.
– Leverage browser caching – Използването на Leverage browser caching означава, че можете да посочите колко дълго браузърите на вашите посетители да кешират изображенията, CSS, JS и флаш файлове. Ако обаче някой от тези ресурси е кеширан, вашият сървър ще уведоми браузъра на посетителя и кешираното съдържание ще бъде заменено с новото.
Популярни caching плъгини, които можете да използвате са:
– WP Super Cache – безплатен плъгин, който генерира статична HTML версия на вашия WordPress сайт;
– W3 Total Cache – освен да генерира статична версия на сайта ви, този плъгин дава и опции за минимизиране на HTML, CSS и JavaScript и компресиране на скриптовете;
– WP Fastest Cache – също генерира статична HTML версия на сайта и дава опция за минимизиране на HTML, CSS и JavaScript, както и GZip компресиране;
– Cache Enabler – сравнително нов плъгин, който е лесен за ползване и предлага по елементарни опции и настройки за кеширане;
– Comet Cache – предлага генериране на статична HTML версия, GZip компресиране и поддържа сървърно и браузърно базирано кеширане;
– WP Rocket – платен, но много популярен и използван от големи сайтове плъгин. Предлага доста custom найстройки, което го прави предпочитан от специалисти в работата с WordPress.
Технически подобрения за оптимизация на скоростта
Да кажем, че сме си направили труда и сме установили, използвайки някой от иструментите, които ще разгледаме по-надолу в този материал, че сайтът ни е бавен. Всъщност това, до голяма степен, е първата най-важна стъпка към решаването на проблема – точното му идентифициране.
Въпреки, че всеки сайт е индивидуален, все пак можем да разграничим няколко основни набори от проблеми, които влошават неговото цялостно представяне. Като например:
– Твърде много публикации на началната страница;
– Твърде много външни фонтове;
– Големи и неоптимизирани снимки;
– Използване на сложна тема, пълна с множество непотребни добавки и функции;
– Голям брой плъгини и уиджети на сайта
– Технически неизправности
Въз основна на тези общи щрихи, можем да оформим следните съвети, които да следвате за оптимизиране на скоростта на зарежда на сайта ви:
– Намалете броя на показваните публикации на началната ви страница – това става от административния панел на WordPress (Settings -> Reading Settings -> Blog pages show at most);
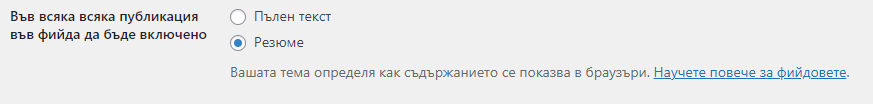
– Ако имате дълъг пост на началната страница – разделете го на отделни страници, използвайки тагът <!–nextpage–> . Другият вариант е да използвате Excerpts вместо цялото съдържание. Това отново става от административния панел на сайта ви – Settings » Reading and select “For each article in a feed, show: Summary” instead of “Full Text.”;

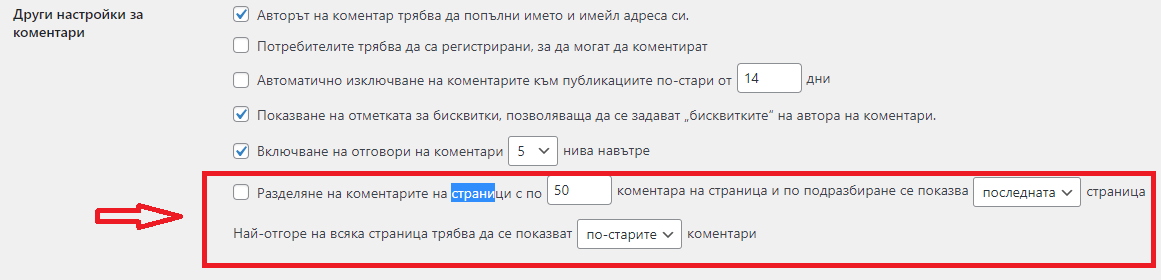
– Разделяйте коментарите в отделни страници – ако имате твърде много коментари под публикация, за да не утежнявате страницата, разделяйте ги. (това става от Settings » Discussion сложете тикче на кутийката “Break comments into pages”.);

– Не ъплоудвайте директно аудио или видео файлове в сайта си – ембедвайте ги, като преди това ги качите в някоя от платформите за целта – YouTube, Vimeo, SoundCloud, Spotify и т.н;
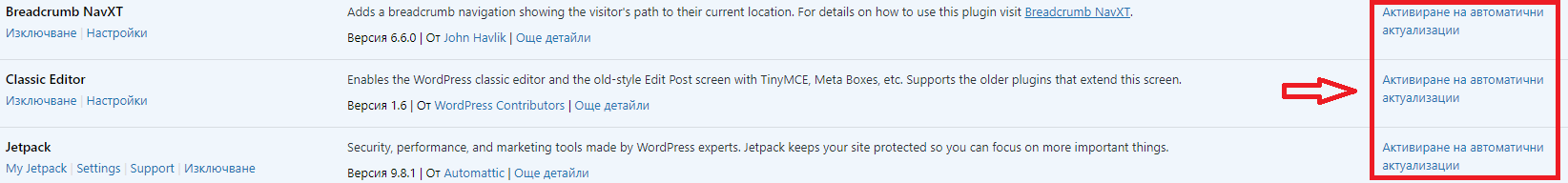
– Поддържайте най-новите версии на всички теми, плъгини и WordPress core – от значение не само за скоростта на зареждане, но и за сигурността на сайта ви. Тази опция може да бъде активирана индивидуално за всеки плъгин или тема през админа на сайта;

– Избягвайте употребата на слайдъри за снимки – повечето от тях са с неоптимизиран код и освен това не се визуализират добре на мобилна версия на сайта. За предпочитане са статичните снимки;
– Оптимизирайте размера на снимките си – ако в блока на сайта ви, в който искате да поставите снимката ограничението е 400 х 400 пиксела, не качвайте снимка с размери 1000 х 1000 пиксела;
– Използвайте next-gen image formats – модерни типове файлове, които запазват впечатляващо качество и усъвършенствани възможности за компресиране в сравнение с традиционните JPEG, PNG и GIF. Те произвеждат по-малки размери, което означава, че могат да помогнат значително да увеличат скоростта на уеб страниците.;
– намалете броя на external HTTP заявките – много плъгини и теми на WordPress зареждат всякакви файлове от други уебсайтове. Тези файлове могат да включват скриптове, таблици със стилове и изображения от външни ресурси като Google, Facebook, аналитични услуги и т.н. Следва да деактивирате подобни скриптове и стилове или ги обедините в един файл. Тук можете да намерите информация за това как да деактивирате CSS файловете и JavaScript на плъгините си, за да намалите броя на заявките;
– намалете броя на заявките към базата данни – сравнително по-сложна и изискваща PHP познания задача. Ако използвате child тема, тогава можете да замените повикванията към базата данни с вашата конкретна информация, за да намалите всички тези заявки към нея;
– оптимизирайте базата данни – тя постоянно нараства колкото повече използвате CMS-a и складира много ненужна информация. Този проблем се решава с плъгина WP-Sweep. Той дава опция за премахване на неща като изтрити публикации, история на редакции на постовете и страници, неизползвани тагове и др. Също така ще оптимизира структурата на вашата база данни само с едно кликване;
– намалете броя на ревизиите на публикации и страници – тази информация също се складира в базата данни и увеличава размера й. Можете да намалите броя на записаните в базата ревизии на даден пост или страница, поставяйки този ред в wp-config.php файла
define( ‘WP_POST_REVISIONS’, 4 );
– забранете hotlinking и leaching на съдържанието си – hotlinking и leaching се получва, когато други сайтове зареждат ваши снимки чрез вмъкване на линкове към тях в публикациите си. Това дефакто точи от вашия сървърен bandwidth и го забавя. Забраната става с вмъкването на следния код в .htaccess файла:
1 #disable hotlinking of images with forbidden or custom image option
2 RewriteEngine on
3 RewriteCond %{HTTP_REFERER} !^$
4 RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?YOURDOMAIN.com [N
5 RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
6 RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
– намалете броя на използваните външни фонтове – всеки фонт има няколко вариации. Най-добре проверете сайта си и вижте точно кои фонтове използва той, за да премахнете ненужните;
– активирайте Gzip или Brotil компресиране на страниците си – Gzip компресира финалния HTML код на сайта и други нетови ресурси – CSS, JavaScript и снимки. Brotil е ново поколение компресия, който работи по същия начин;
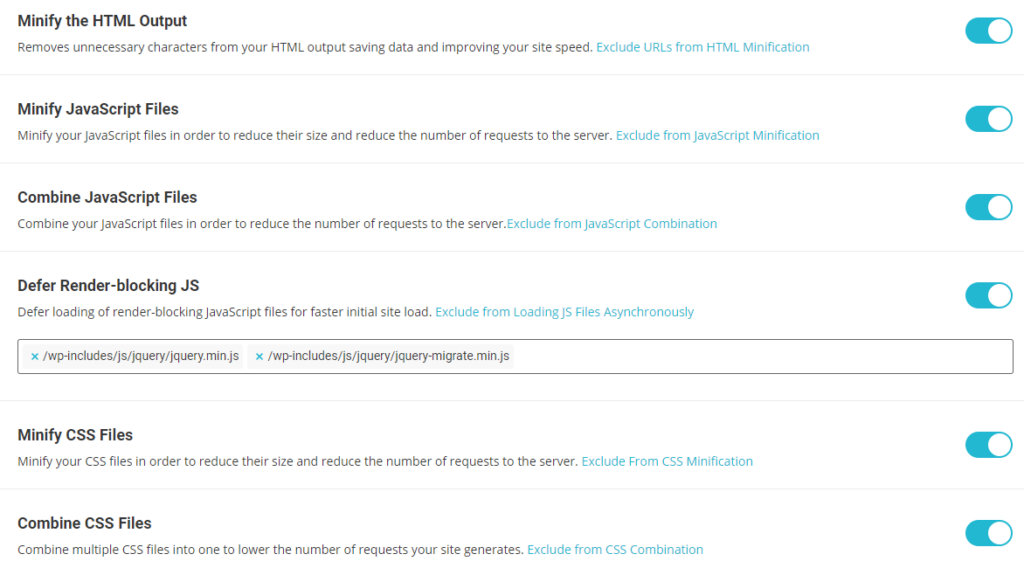
– минимизирайте и комбинирайте CSS и JS файловете на сайта – това обикновено става с употребата на кеширащ плъгин, като тези опции за налични в настройките му;

– използвайте надеждни и сигурни теми и плъгини – можете да се доверите на някои от големите и известни компании, които предлагат подобни добавки за WordPress. В повечето случаи те са платени, но положителната страна е, че идват със съпорт, който би помогна в оптимизацията, както и постоянно актуализиране на версиите, което също подобрява скоростта и сигурността им;
– премахвайте неизползвани плъгини и уиджети – те също забавят сайта и натоварват базата данни, така че е добра идея да ги триете ако не биват използвани. Уверете се и че нямате плъгини, чиито функционалности се припокриват и създават конфликт помежду си.
Полезни иструменти
За да не попадаме в клопката на това да мислим, че сайтът ни зарежда бързо, тъй като самите ние го използваме ежедневно, то би било добре редовно да проверяваме от “неутрална” гледна точка performance-а му.
Както е известно, съвременните браузъри съхраняват уебсайта ви в кеша и автоматично го зареждат предварително, веднага щом започнете да изписвате адреса му. Това ви кара да мислите, че уебсайта ви зареди почти моментално.
Нормален потребител, който посещава страницата за първи път, най-вероятно няма да има същия опит. Всъщност потребителите на различни географски местоположения ще имат напълно различно изживяване. Ето защо препоръчваме да тествате скоростта на уебсайта си с помощта на инструменти.

Най-популярните браузър базирани безплатни инструменти, които можете да ползвате са:
– GtMetrix
– IsItWP
– Pingdom
– PageSpeed Insights
– Web.Dev
Те извличат подробни репорти за състоянието на сайта ви дават съвети, които да следвате за подобряване на представянето му по отношение на скорост.
Заключение
Оптимизирането на скоростта на зареждане на WordPress сайта ви е съществена, сложна и комплесна задача, която следва да бъде решена с висок приоритет. Идентифицирането и създаването на план за действие за решаване на този проблем е също нелеко предизвикателство. Ако искате да получите професионална помощ, ви съветваме да се допитате до специалисти, които да извършат технически анализ на сайта и да изготвят задание за реализация.
Последващите подобренията, след реализиране на заданието, ще дадат видим резултат не само за цялостното качество на потребителското преживяване, но и ще доведат до увеличаване на трафика и покачване на позициите на сайта ви в търсачките.