Какво е AMP (Accelerated Mobile Pages) и как да започнем?

Какво е AMP и необходимо ли ни е?
AMP (accelerated mobile pages) е сравнително нова инициатива на Google целяща да създаде нова форма за уебсайтовете, която да е по-бърза и по-производителна. Тъй като проекта е все още в развитие много неща по него не са стандартизирани, така че може да се очаква сериозни помени в бъдеще. Основната причина за развитието е увеличаването на процента на мобилния интернет трафик в последните няколко години, който в настоящия момент сериозно изпреварва този през настолни устройства.
Въпреки постоянното развитие на технологиите мобилните устройства все още имат няколко недостатъци спрямо компютрите, които най-вероятно няма да бъдат преодолени скоро. Основно това са по-слабия хардуер, който ограничава ресурсите, които могат да се отделят за отделно приложение и малкия екран, който налага различен изглед за сайтовете.
Съответно AMP проекта се стреми да създаде среда в която уеб страниците да бъдат подавани във формат, който е максимално олекотен, стандартизиран и съответно по-бърз, докато в същото време изглежда сравнително добре на екрана. Не е за пренебрегване и възможността да може да се вложи AMP съдържанието на сайтовете в допълнителни приложения за съответните мобилни устройства от което много големи западни компании се възползват най-сериозно.
AMP ще подобри ли класирането ни в Google?
Доколко имплементирането на AMP на един сайт ще помогне в класирането му все още е под въпрос. Според Гугъл това не е фактор (за сега), но все пак в търсачката започнаха да се появяват страници носещи характерния знак на AMP. Причината за това е основно намаляването на тежестта на сайтовете – съответно това носи по-добра скорост на зареждане, по-добра производителност, намаляване (или направо елиминиране на сериозните JS и CSS скриптове), автоматично оптимизиране на изображенията, съответно по-добро предаване на рекламни елементи в Google AMP. Всичко това вече са ранкинг фактори за класирането на един сайт.
От друга страна AMP не е особено лесно за вграждане в един сайт, допълнителните фукционалности са още един фактор за който един създател или администратор на сайт трябва да се притеснява. Ограниченията, които осигуряват лекотата на сайта, също ограничават и фукционалността му. Странични скриптове, интересни анимации, функии, всякакви интерактивни елементи, нестандартно, красиво и артистично представяне на един сайт също бива изрязано, което често намалява UX. По-старите браузери изобщо не поддържат AMP формата. Тези и други недостатъци налагат един разработчик да реши дали си струва да слага АМП в текущия си проект.
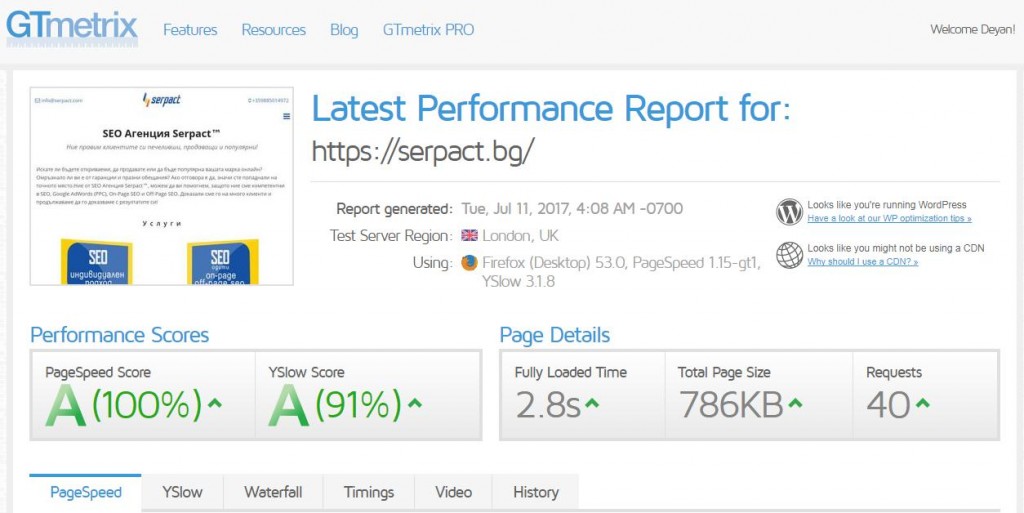
Ето за сравнение резултатите през GTMetrix на основната страница на сайта ни:
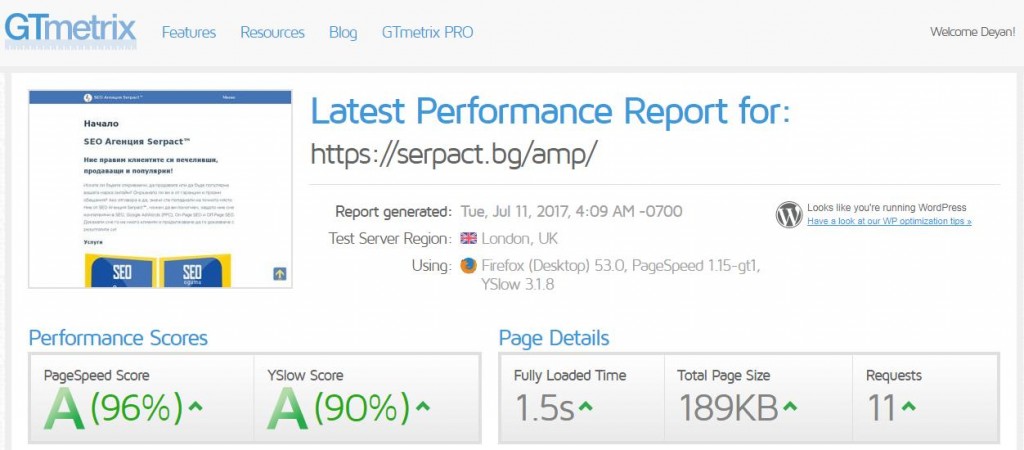
и AMP варианта й:
Главната разлика може да се проследи в блока с детайлите. Както може да се види времето за зареждане на нашата AMP пада наполовина спрямо оригинала й. Размера й в байтове и заявките до сървъра почти четири пъти.
>Имплементиранe на AMP на сайта на Serpact
След този увод можем вече да преминем към съществена част на този пост – слагането на самото AMP.
Serpact™ е SEO агенция, която се занимава с класиране на сайтове в търсещите машини като: google, bing, yandex и други, така че нашия сайт не се стреми към особена артистичност, а по-скоро към лесно, леко и функционално представяне (все фактори на Google), така че ние решихме ,че си струва да направим допълнителната инсталация. Доколко си струва ще си проличи с времето.
Сайтът на Серпакт е направен на WordPress, така че да започнем от там.
WordPress вече има няколко доста прилични плъгина за имплементиране на AMP. Най-стария и за сега най-използван е AMP от Automattic.
Започнат като полуофициален плъгин за AMP за WordPress той все още е основа за останалите, които се появиха след това. За съжаление, колкото и да е добър, той покрива само блог постовете на един сайт, създавайки AMP страници за тях. Въпреки това той съдържа всички функции, които правят една AMP страница от изчистването на кода и преобразуването му до връзките между въпросната страница и оригинала й.
AMP for WP, още един безплатен плъгин който набира популярност напоследък, използва се за основа и също може да бъде препоръчан.

Има и платени плъгини като този на CodeCanyon, които също трябва да се споменат, които също биха били много удобни за създаването на един AMP сайт.
Така избирайки своята основа ние можем да започнем със самия сайт. И да се сблъскаме с първия си сериозен проблем – темплейти за страниците ни и ACF.
Когато преди няколко години Serpact™ беше създаден и започна своята дейност сайта, които беше създаден за нас, беше замислен да бъде максимално олекотен и фунционален. За целта беше решено, че отделните му страници ще бъдат обособени като отделни самостоятелни темплейти, със собствени ресурси и се прецени, че ACF е добро решение за предаване на съдържанието им. Когато искате да имате различен изглед за различните си страници, това е добро решение като всяко друго. Стига да не искате после да му слагате AMP.
Помните, че бяхме посочили по-горе, че AMP e замислен да бъде максимално стандартизиран и олекотен? Е, различните телмплейте са всичко друго но не и стандартни. Затова и са различни. AMP няма (поне в текущия си вариант, а вероятно и в близо бъдеще няма да има) възможност да поддържа много различни, създадени от потребителните темплейти за един и същ елемент (например страница). Това е против самия му замисъл, макар че не се съмнявам че много разработчици много бързо ще си го добавят. Custom Field също е много удобна функция, която дава възможност на потребителите на WordPress да добавят допълнително съдържание към страниците си, което да се представя отделно от стандартния код и да бъде представено по начин, чрез който разработчика може да си осигури сравнително спокойствие, че хората които слагат въпросно съдържание да не могат да го прецакат. Сравнително, понеже никога не бива да се пренебрегва гениалността на новаците като става дума за разваляне на нещо. ACF обаче също не е част от AMP. Ще се наложи евентуално да го включим. Заключението – технически Serpact.bg не е подходящ за добавяне на AMP.
Ние обаче решихме, че го искаме. Решение?
Custom template – отново
Да се върнем към основите. Всеки изработвал страници на WordPress е наясно, че всяка страница която сайта представя на потребителя всъщност е сбор от няколко .php файла, които сървъра събира, обработва, превръща в html код, който подава към браузера. Различните файлове за различните елементи от сайта са събрани в т.н. теми, които някой познаващ на що годе прилично ниво езика, може да променя по свое желание така да получи какъвто резултат поиска. AMP страниците не са по-различни. Следователно – трябва ни тема за AMP страниците ни.
Отново – изброените плъгини идват с една или няколко вградени теми, но редакциите по тях означават , че не можете вече да правите ъпдейти на плъгина понеже всеки последващ ъпдейт на плъгина ще унищожи работата ви. Освен ако не изведете редакциите извън самия плъгин. Например като допълнение на текущата тема на сайта, който използвате, или в отделен плъгин, които да заместят съдържанието, което би се генерирало от системата по подразбиране.
Да видим какво ще ни трябва. WordPress използва три стандартни типа страници – страница за блог посовете си, архивна страница, която събира въпросните постове и страница за статичните страници използвани в един сайт. Всяка от тези три типа страници се дели на няколко части – header, content и footer. Разбира се може да има и сайтбарове, коментари и т.н. но това са основните елементи. Header и footer обикновено са еднакви за целия сайт. Ако пренебрегнем джаджите във футъра, което за AMP си е на практика задължително, и ако не искаме да добавяме допълнителни елементи към въпросния футър, можем да пренебрегнем и него и да използваме този, който ни се подава от плъгина.
Трябва да се има под внимание също, че самия WordPress обработва статичните страници и блог постовете по един и същ начин. Тъй като ние не възнамеряваме да променяме кода на блог постовете това също можем да го оставим както си е и дори да си вземем въпросния код за статичната страница за по-нататъчно ползване за статичните страници.
Архивната страница е по-сложна, но тя представлява основно цикъл събиращ в себе си съдържанието на серия от постове сортирани по определен принцип – категория, автор, таг.
Пагинацията е по-сериозен проблем, но в самите плъгини може да се намери готово решение на проблема. Съвета ми е да използвате вградените функции. Ние така направихме. Следователно – трябва ни темплейт за header, за архивна страница (ако ще правим промени) и за статичните страници. Също така ще ни бъде необходим и темплейт за 404 страницата, ако нямате готов, както и собствен css, понеже в нашия случай ще правим редакции, които ще се нуждаят от css за да изглеждат прилично.
Да започнем от header.php.
Има няколко правила за създаването на една AMP страница. Вашите плъгини си ги носят готови, но е добре да се знае какво за какво служи, когато някой реши да прави редакции. Всяка amp страница започва с
<html amp>
таг, за да знае браузера какво да търси по-нататък.
<head> и <boby>
са стандартни за всяка html страница, както и много от последващите тагове. Това, което трябва да се отбележи са
<script async src=“https://cdn.ampproject.org/v0.js“></script>
кода, който зарежда скриптовете от които се нуждае amp, както и
<style amp-boilerplate>
, който css обикновено скрива съдържанието, докато js не бъдат заредени. Също така трябва да имате и cannonical, в нашия случай
<link rel=“canonical“ href=“<?php echo $this->get_canonical_url(); ?>“>
, който да сочи към стандартната html версия на вашия сайт. Съответно във въпросната версия ще намерите
<link rel=’amphtml’ href=“ …. „>
, което да сочи AMP версията на съответната страница. Това служи за да не маркира Google страниците ви като такива с дублирано съдържание. Ако страницата ви има видео или iframe или друг подобен елемент, тук е момента да добавите съответния им amp js.
Друго, което ще забележите е, че няма каквито и да е други js или css скриптове, въпреки всички допълнителни плъгини, които сте инсталирали на сайта си. Ще видите същото и ако отворите кода на amp страницата си, когато накрая я стартирате. Или ако отворите AMP страница на някой друг сайт. Както споменахме AMP не позволява странични скриптове, освен собствените си. Всичкия css, който от сайта ви се нуждае, трябва да бъде подаден събран в един единствен
<style amp-custom> … </style>
. Всеки стил, който се добави по-долу трябва да се сложи тук.
Не може да имате друг css и JS. Какъвто и да е опит за друго ще развали валидацията на страницата ви.
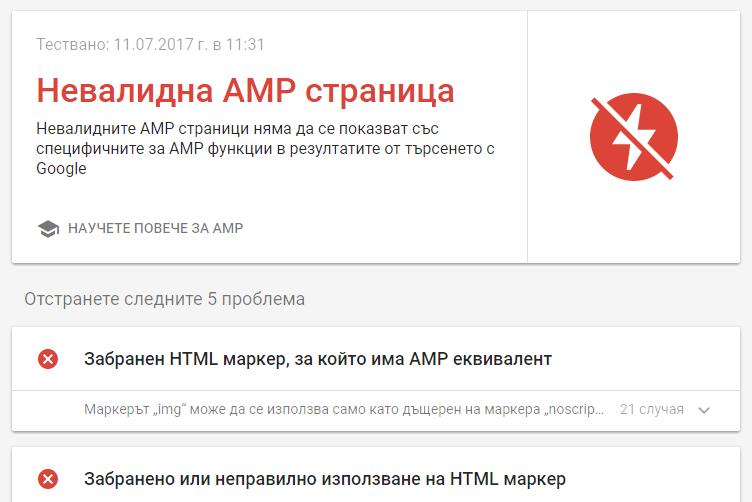
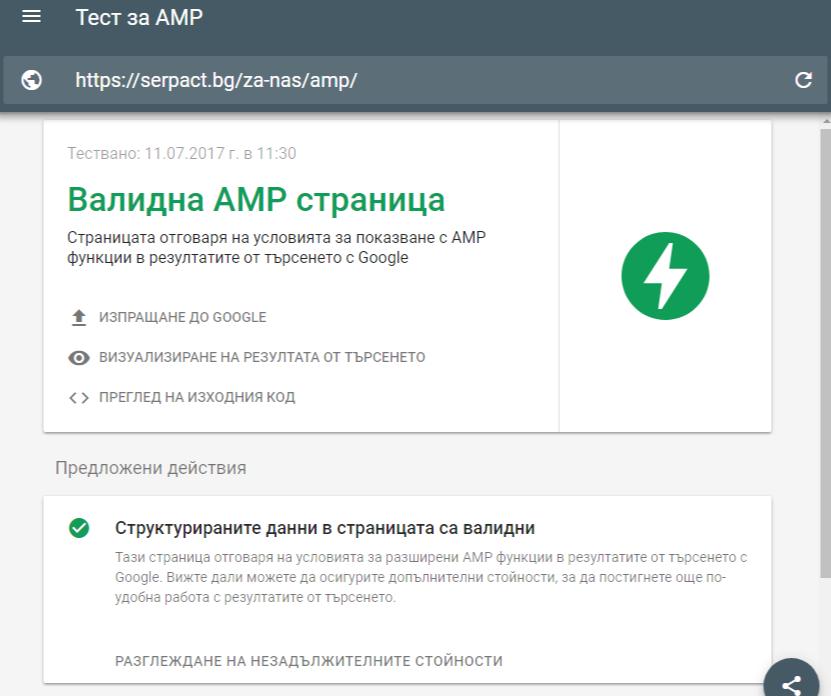
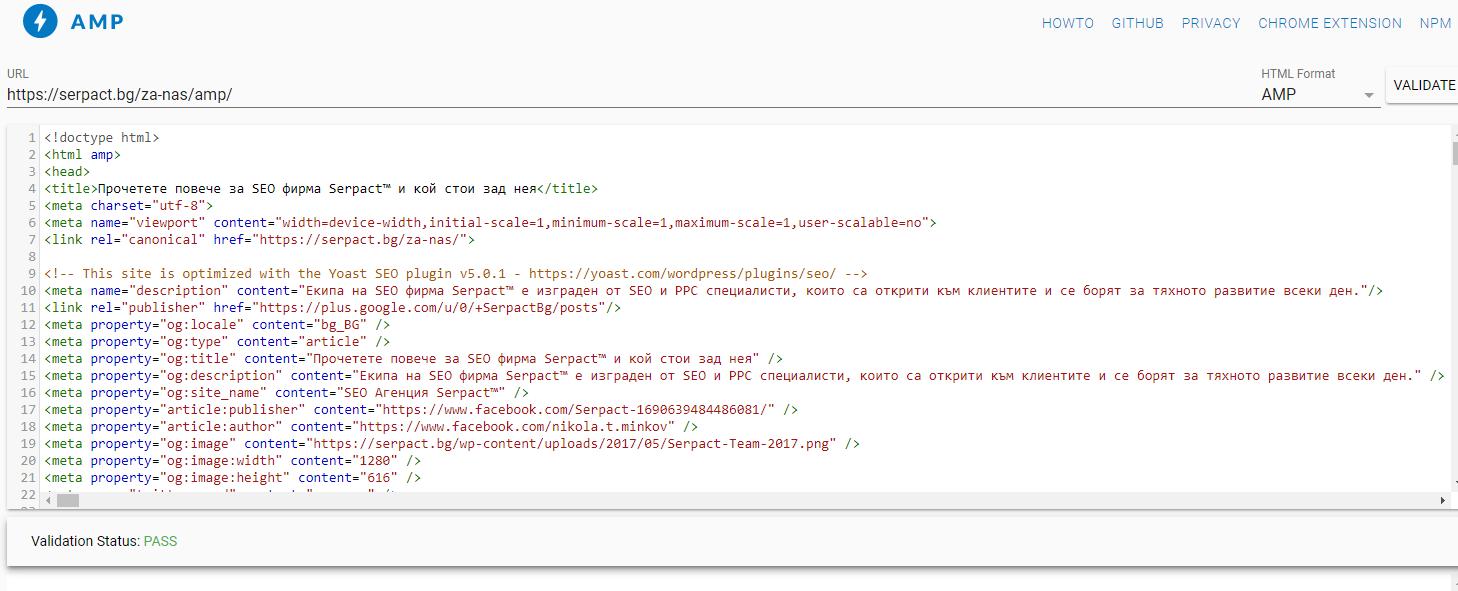
Можете да проверите дали страниците ви са валидни през: https://search.google.com/test/amp. Ако получите червен резултат, то теста ви се е провалил и Google няма да индексира въпросните страници или ще ги индексира като грешки.
Съдържание – single.php
Това е темплейта за единична страница на AMP. Понеже ние имаме няколко различни различни темплейта за страниците си, както и персонализирани полета, тук е мястото, където се правят промените. Въпросното съдържание може да намери в блок, който удобно съдържа в името си „content“. Тук отворихме различните си php темплейти и проверихме разположението на елементите си. WordPress има няколко стандартни функции is_single(), която определя дали страницата ви е тип публикация, както и is_page(‘ … ‘), която проверява дали имаме статична страница и коя точно е тя. Публикациите си и определени единични страници (галерия, контакти), които нямат персонализирани елементи, искаме да запазим в стандартен формат, ограждаме съответното съдържание за проверка и визуализация.
<?php
if (is_single() || is_page(‘kontakti’) || is_page(‘portfolio’)) { ?>
….
<?php } ?>
Тук е момента да се реши как ще се отработват отделните темплейти. Понеже ние имаме имаме само четири, които не са особено сложни, всеки един от тях го поставихме в подобен на горния блок, а съдържанието му копирахме от .php темплейт файла му. Ако бяха повече вероятно щяха да се разделят на няколко файла, които да се извикват съответно.
Така поднесено обаче то ще даде доста грешки, понеже AMP страниците и обикновените html страници имат разминаване в някои от основните си елемнти. „Img“ е първи сред тях, „style“ е много близо втори.
Да вземем за пример част от кода на страницата „За нас“ :
<?php if (is_page(‘za-nas’)) { ?>
<div class=“ultimate-heading“><h2> <?php $value = get_field( „heading_about_us“ ); if( $value ) {echo $value;} ?></h2> </div> <!– ultimate-heading ends –>
<div class=“about_us_content“><?php $value = amping(get_field( „text_content_about_us“ )); if( $value ) {echo $value;} ?>
<?php $value = get_field( „icons_about_us“ ); if( $value ) {echo amping($value);} ?>
</div>
<div class=“our_team“>
<div class=“team-one“>
<?php $image = get_field( „team_member_one_picture“ ); ?>“<?php list($width, $height, $type, $attr) = getimagesize($image); ?>
<div class=“image-wrap“><amp-img src=“<?php echo $image;?>“ height=“<?php echo $height; ?>“ width=“<?php echo $width; ?>“ alt=““ ></amp-img></div>
…..
Ще забележите, че стандартните
<img … />
тагове са заменени с
<amp-img … ></amp-img>
. Това е новия AMP формат на стандартния таг за извеждане на изображение на екрана.
lt;amp-video … > </amp-video> , <amp-audio … > </amp-audio>
заменят video и audio таговете
<amp-anim
е за анимациите,
<amp-iframe
заменя
<iframe
, когато се налага. Добавена функция amping() служи за пресяване на съдържанието на поребителското поле (или полученото съдържание през функциите на WordPress) и промяна на намиращите се там стандартни елементи в такива подходящи за AMP. В конкретния случай тя е сглобена от нас от части от код от няколко различни източника, но плъгина ви за AMP трябва да има вградена, ако я потърсите. Основно тя прави три неща:
1. Заменя таговете, които за AMP и стандартния html са различни:
$txt = str_ireplace(
[‘<img’,'<video’,'</video>’,'<audio’,'</audio>’,'<video’,'</amp-video>’,'<iframe’,'</iframe>’],
[‘<amp-img’,'<amp-video’,'</amp-video>’,'<amp-audio’,'</amp-audio>’,'<amp-video’,'</amp-video>’,'<amp-iframe’,'</amp-iframe>’],
$txt
);
2. Премахва определени, които AMP не поддържа:
$txt = preg_replace(‘#\s*\]*\].*?\[/caption\]\s*#is’, “, $txt);
$txt = preg_replace(‘/style=[^>]*/’,“,$txt);
…
$txt = strip_tags($txt,'<h1><h2><h3><h4><h5><h6><a><p><ul><ol><li><blockquote><q><cite><ins><del><strong><em><code><pre><svg><table><thead><tbody><tfoot><th><tr><td><dl><dt><dd><article><section><header><footer><aside><figure><time><abbr><div><span><hr><small><br><amp-img><amp-audio><amp-video><amp-ad><amp-anim><amp-carousel><amp-fit-rext><amp-image-lightbox><amp-instagram><amp-lightbox><amp-twitter><amp-youtube>’);
3. Прави промени във синтаксиса, когато е необходимо:
$txt = preg_replace(‘/<amp-img(.*?)>/’, ‘<amp-img$1></amp-img>’,$txt);
*Ако се прегледа документацията на amp-img ще се забележи, че тази команда изисква затварящ таг
</amp-img>
, за разлика от стандартния img.
Така преобразуваме html съдържанието на текстовите полета, което получаваме през потребителските полета във формат, който AMP страницата разбира. При визуализиране на така получените страници ще се забележи обаче, че те нямат никаква стилизация над най-основните елемент. При инспектиране на кода ще се види, че класовете на елементите прехвърлени при копирането на кода са се запазили. AMP поддържа стандартната html структура, когато се отнася за такива елементи и с тях се работи по същия начин както и със стандартна страница. CSS стила на отделните класове може да бъде пренесен от оригиналната страница, с малки промени където се прецени, че е необходимо да се съобразим със общия стил на AMPто ни. Той обаче задължително трябва да се постави в
описан по-горе, в противен случай ще получим предупреждение за грешки. Поради разликите в цялостния стил на AMP страницата и оригинала й някои промени бяха извършени, за да изглежда по-добре. Ще забележите също, че се наложи да премахнем локалния CSS за отделните елементи въведен чрез style=. Той също трябва да се прехвърли в основния CSS като допълнителни класове или разширение на наличните, ако все още държим на него. Тъй като целта на AMP e минимизиране на тежестта на сайта, а и понеже при един добре направен сайт тези скриптове са минимален брой, на нас не ни се наложи.
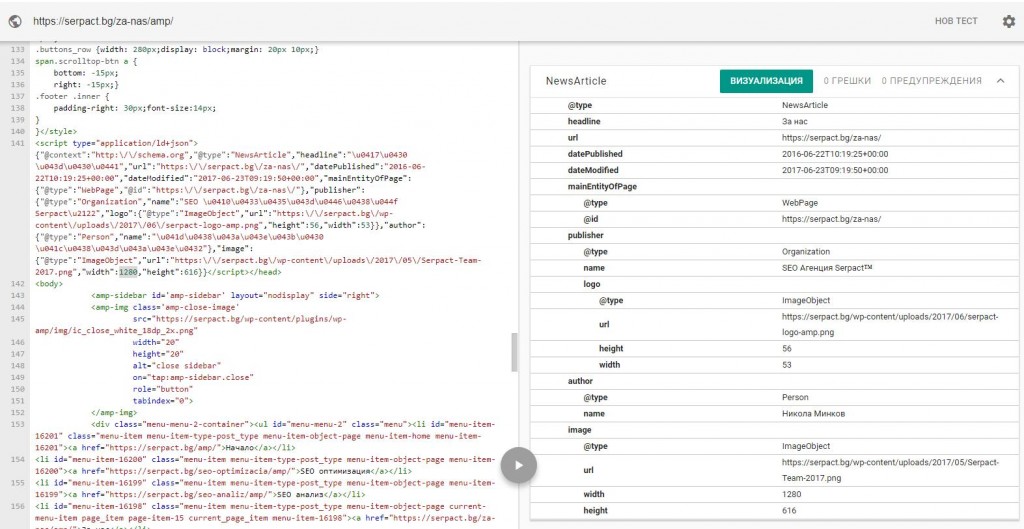
Така направените редакции завършват преструктурирането на сайта ни в AMP. Тук е момента да се обърне внимание и на структурната дата.
Както се вижда структурната дата не се различава особено от стандартната дата за блог пост или публикация. Основно това е така защото Google все още не уточнил как би трябвало да изглежда тя за различните видове страници или поне тази информация не е стигнала все още до нас. По принцип плъгините носят със себе си и функциите с които тя се добавя автоматично. Ще забележите, че така добавени елементите може и да не се отразят в съдържанието й, освен ако програмиста не обърне специално внимание на това кои елементи точно как се попълват във въпросната структура и дали държи на това те да присъстват в AMP варианта на страницата му. Canonical тага му във хедъра му осигурява сигурност, че Google ще свърже двата варианта на страницата и съответните елементи ще бъдат забелязани през основната страница, ако разбира се са направени там както трябва.
Проверка на работата
След завършването на цялостната работа е наложително да се премине през туловете, за да се вида как промените са се отразили на страниците и дали Google ги валидира. При евентуална грешка се налага да се преразгледа кода и се направят съответните поправки.
Може да се използва тестовата страница на Google за AMP
безплатното разширение на Chrome
или други тестови инструменти за отделните страници.
Добре би било и да се премине през Google Search Console и да се види как AMP страниците се индексират от Google въпреки че това индексиране обикновено отнема известно време.
В заключение
Ако сте стигнали до тук и не сте се отекчили особено можем само да би благодарим за търпението и да се надяваме, че сме ви били полезни. Наясно сме разбира се, че не бяхме особено подробни в детайлите как може да се изработи един подобен проект, нито дори как ние сме го постигали. Всеки сайт е уникален (или поне разработчиците му се опитват да постигнат подобен ефект). Бихме ви предложили да прочетете документацията от официалната страница на проекта AMP (https://www.ampproject.org/) или да направите безплатна консултация с екипа ни, като ни пишете на info@serpact.com.
Остава да решите дали искате да сложите AMP на страницата си, дали това би ви помогнало. И да експериментирате, разбира се.