Какво е Mobile First Index (MFI) и какво трябва да направим за него

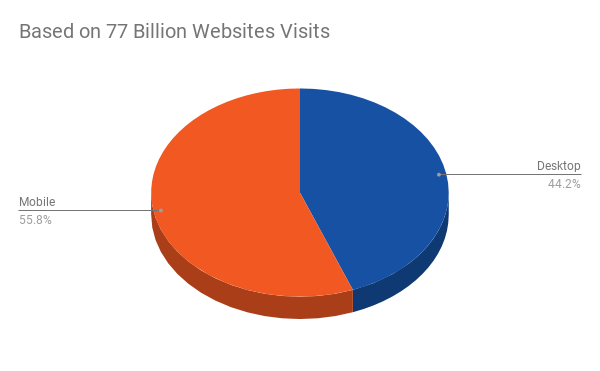
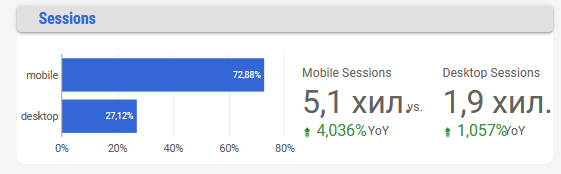
Mobile First Index или MFI означава цялостна промяна в начина, по който Google оценява и класира уеб-сайтовете при търсене . Алгоритъмът на световната търсачка вече анализира готовността на сайтовете за преминаване към индексиране с приоритет към мобилни устройства, на база технически и контент изисквания, както и тяхната ползваемост на мобилно устройство и на тази база ги подрежда в SERP. Това е наложено от силно увеличената употреба на смартфони в световен мащаб през последните години.
Именно, за да предложат добри резултати на потребителите, които използват предимно смартфон, Гугъл вече оценява сайта ви първо като мобилен сайт. За целта от Гугъл посещават вашата страница със smartphone agent.

Целта на тази статия е да ви подготви за тази промяна и да ви даде най-добрите практики, за да имате успех в новите условия. Преди да продължите нататък си запишете този инструмент, който да ви е винаги под ръка. Той тества сайта ви как се държи през мобилен телефон и дава препоръки за открити грешки – https://search.google.com/test/mobile-friendly. Скоростта на мобилния сайт тествайте с този инструмент – https://testmysite.withgoogle.com/intl/en-gb.
1. Ако сайтът ви използва 2 версии – десктоп и мобилна версия
Ще се запитате защо е нужно да говорим за 2 версии, като светът вече мощно преминава към респонзив дизайн. Изненадата е голяма обаче, че има много сайтове, които продължават да поддържат 2 версии – десктоп и мобилна. Това е по 2 причини – или стар сайт, който леко се е приспособил във времето, изграждайки мобилна версия, или сайт, който е прекалено голям или обемен и запазва и двете версии, за да може десктоп версията да е богата – с реклами, уиджети и други подобни, а мобилната версия е олекотена. Такива са Facebook, доста новинарски сайтове, като Dir.bg, Dnevnik, Focus News.

В такъв случай вие се грижите де факто за два сайта и макар подготвени за различни екрани, те трябва да имат някои общи неща.
А. Вашият уеб-сайт трябва да съдържа едно и също съдържание и в двете версии
Съдържанието е най-важно, то дава информация на потребителя и именно него Гугъл анализира, за да прецени сайта ви. Така че основното съдържание – самите публикации, новини, статии – трябва да са едни и същи и в двете версии на сайта ви.
Б. Структурираните данни трябва да присъстват и на двете версии
Структурните данни, които сте използвали в основния ви досега /десктоп/ сайт, трябва да присъстват и в мобилната версия. Става въпрос за структурираните данни за Local Business, Article, Recipe, Rating, Product + Offer и други.
В. Мета-данните трябва да бъдат еднакви и на двете версии на сайта ви
Мета данните – като Title и Description, но и много други – трябва да бъдат еднакви на двете версии на сайта ви, за да няма разминаване и Гугъл да не смята, че се опитвате да злоупотребявате. Ако се притеснявате, че ще имате дубликат на сайта си, има интелигентен начин да покажете на търсачката, че това е версия за мобилни телефони – така всичко ще е коректно и няма да имате повод за тревоги:
<link rel="alternate" media="handheld" href="https://site.com/m/someurl" />
Това се поставя на адреса https://site.com/someurl, за да укаже, че той има и мобилен вариант – https://site.com/m/someurl.
Г. Потвърдете и двете версии на сайта ви в Google Search Console
Потвърдете и двете версии на сайта ви в Google Search Console, за да може Гугъл да обходи и индексира и двете и да може да ги класира според качествата им.
Д. Добавете Sitemap за мобилната версия
Sitemap е нужен и за мобилния варинат на сайта ви, той улеснява Гугъл да обходи вашите адреси в мобилната вресия и да ги класира при търсене.
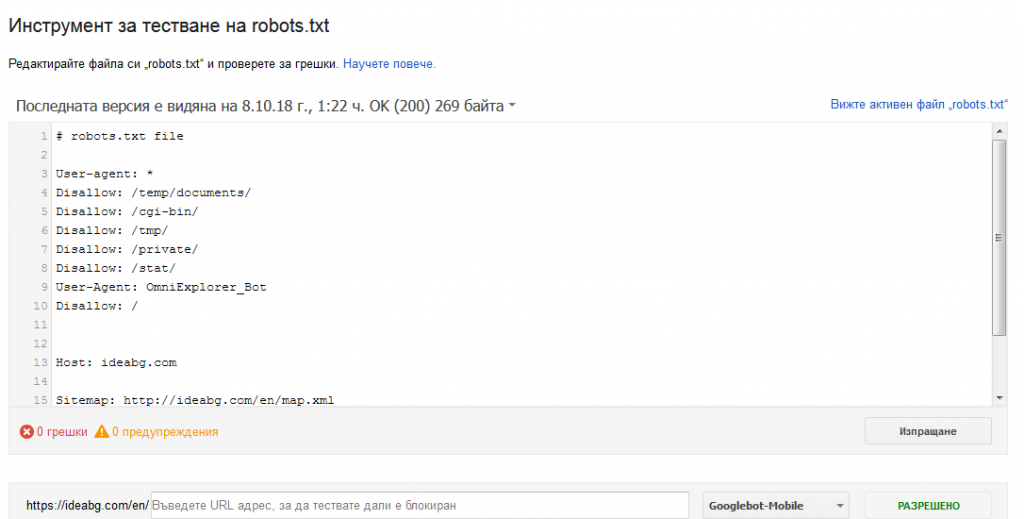
Е. Проверете вашият robots.txt
Проверете robots.txt файла дали е правилен, да не блокира Google Mobile Bot. Това много лесно можете да проверите в раздела Инструмент за тестване на robots.txt в GSC.

2. Ако сайтът ви има една и съща версия и за мобайл и за десктоп – респонзив дизайн
За този вид сайтове важат всички изброени по-горе неща, те са част от вашата цялостна onpage SEO стратегия – мета данни, sitemap, robots.txt, структурирани данни, съдържание и т.н. Но предвид високата употреба на мобилни телефони, има доста нови и специфични точки, на които вашият мобилен сайт трябва да отговаря.
Тези съвети ще ви помогнат за по-дълъг престой на потребителите в сайта ви и по-честата му употреба, което директно влияе и на вашите позиции в Гугъл – търсачката замерва тези показатели и те й дават обратна връзка, че сайтът ви е добър и с добър UX (User Experience).
Има голяма разлика, когато подготвяме сайт за десктоп и когато той ще се използва и през смартфон.
Ето някои важни глобални точки, които трябва да имате предвид:
- Сайтът се гледа през лично устройство – потребителят е почти постоянно логнат в социалният си акаунт – използвайте FB Login или Google Login -това улеснява употребата на сайтовете, увеличава поръчките, защото почти не се изисква да се попълват данни за регистрация.
- Сайтът се използва с една или две ръце, и писането е само с два пръста.
- Сайтът се използва при всякакви атмосферни условия, в условия на шум, слаба или прекалено силна светлина
- Сайтът може да зарежда по-бавно от обикновено, ако потребителят ползва мобилна мрежа или Wi-Fi /най-лошият вариант е зареждането да не се получи в места с липса на мобилно покритие/
- Екранът е значително по-малък
- Престоят в един мобилен сайт е по-кратък, потребителят чете и разглежда по-набързо
В тази връзка, даваме основни насоки за успешен мобилен сайт:
Текст
Текстът трябва да е с размер поне 16 пиксела или повече. Това спомага за по-лесно четене на малкия екран на телефона и потребителят не се натоварва със сайта ви. Много от сайтовете дори експериментират с размер на текста от порядъка на 20 или 22 пиксела и това се приема добре. Добре е да помислите и за отстояние между буквите и между редовете.
word-spacing: 5px; line-height: 22px;
Много изследвания посочват, че при голям „въздух“ между думите и редовете текста се чете и възприема от мозъка по-лесно.
Заглавия
Заглавията са много важни при мобилните телефони. Има обаче две особености, които трябва да спазвате. Заглавията трябва да са едри, като е добре възприето те да са в процент от размера на екрана, така вие ще сте сигурни, че те са видими добре винаги.
h1 {font-size: 150%; font-weight: bold;}
h2 {font-size: 130%; font-weight: bold;}Другият важен момент е да се опитвате те да не са прекалено дълги. Това е заради лимитираното място на екрана на телефона. Допустимата дължина на заглавието е тази, която изпълва екрана от 1/3 до 1/2, като последното се опитвайте да го избягвате.

В случая горното заглавие е по-дълго от добрата практика. Но разбира се, най-важното е да запазите смисъла.
Скорост
Скоростта е от огромно значение при браузване през мобилен телефон, затова се постарайте да постигнете възможно най-добрата скорост на сайта ви. Можете да посетите нашата специална статия, посветена на добрата скорост за SEO.
По-долу даваме някои препоръки, които са изведени от Гугъл на база на много изследвания и потребителски анализи и касаят по -високия успех при мобилните сайтове. Имайте предвид, че Гугъл обръща внимание и на скоростта на сайта ви при преценка за преминаване към mobile-first indexing.
Начална страница
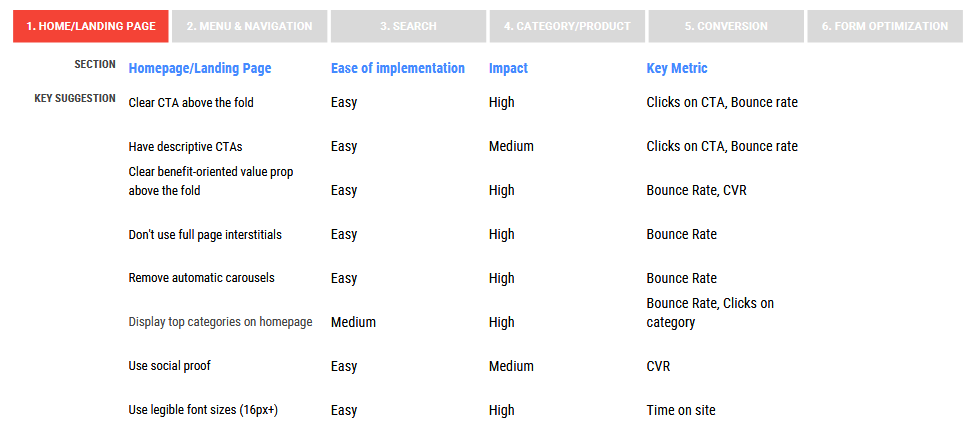
Препоръки от Гугъл за началната страница на вашия мобилен сайт:
- Ясен Call-To-Action /CTA/ във видимата част на екрана
- Не използвайте изскачащи реклами или прозорци, закриващи целия екран
- Покажете топ-категориите си или услугите си на началната страница
- Покажете социално доказателство /препоръки и отзиви от ваши клиенти, че продукта или услугата е добра /
- Използвайте шрифт 16 пиксела и повече

Меню и навигация
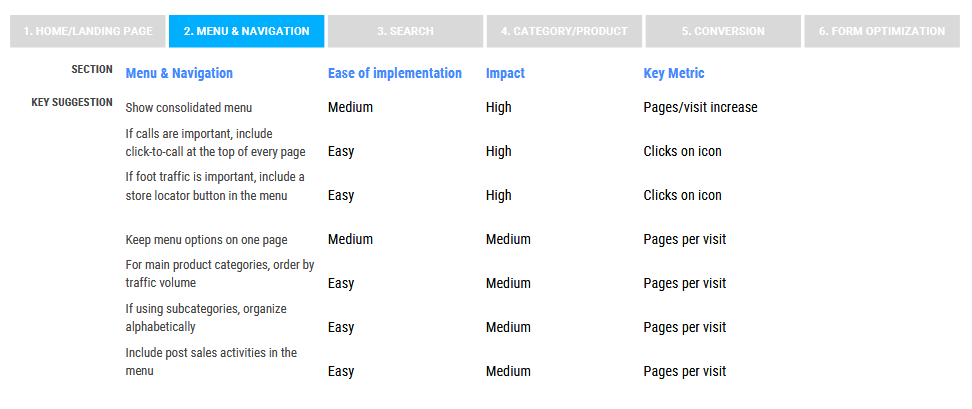
Препоръки за меню и навигация:
- Ако обажданията са важни за вас, използвайте Click-To-Call най-горе на всяка страница
- Ако физическите посещения в магазина ви са важни – поставете store locator бутон в менюто
- Подреждайте категориите в менюто по най-популярни
- Ако използвате субкатегории – подреждайте ги азбучно

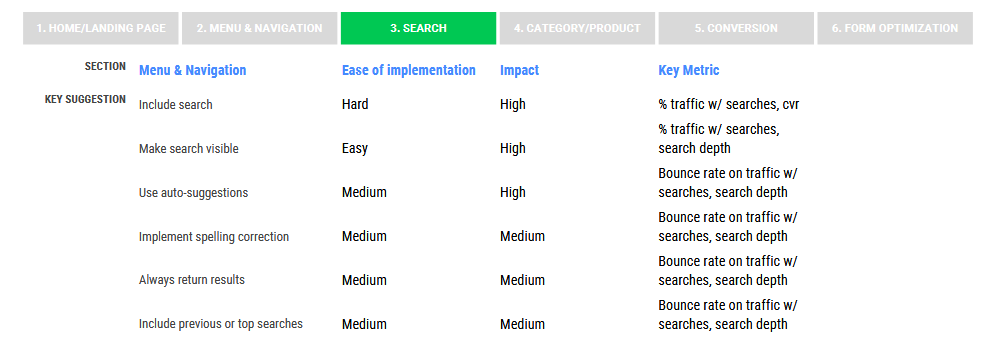
Търсене
Препоръки за търсене при мобилен /респонзив/ сайт:
- Интегрирайте търсачка
- Направете търсенето видимо
- Използвайте подсказки в търсенето
- Използвайте корекция на търсенето
- Винаги връщайте резултат
- Показвайте предишни или топ-търсения

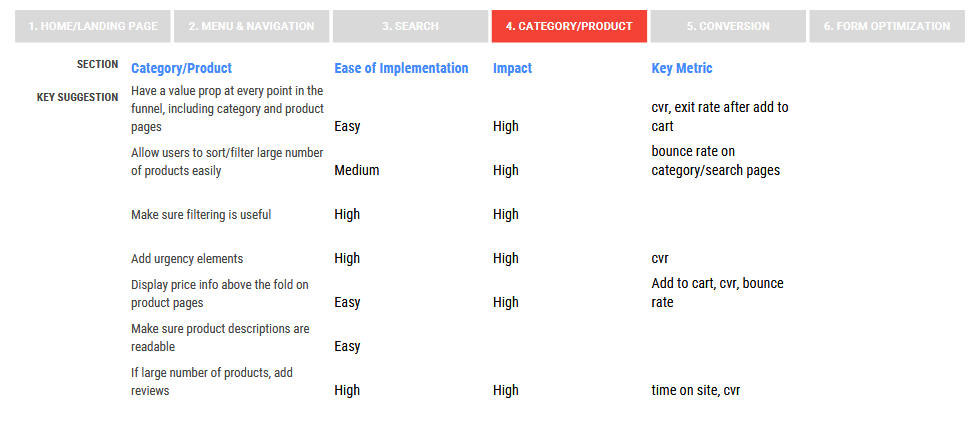
Категории и продукти
Препоръки за категории и продукти:
- Направете филтрирането на голям брой продукти или категории лесно
- Тествайте и се уверете, че филтирането е полезно
- Добавете елементи на спешност /само тази седмица на цена от …, и.н./
- Показвайте цената горе във видимата част на екрана
- Уверете се, че продуктовите описания се четат лесно
- Ако имате голям брой продукти, добавете и ревюта към тях

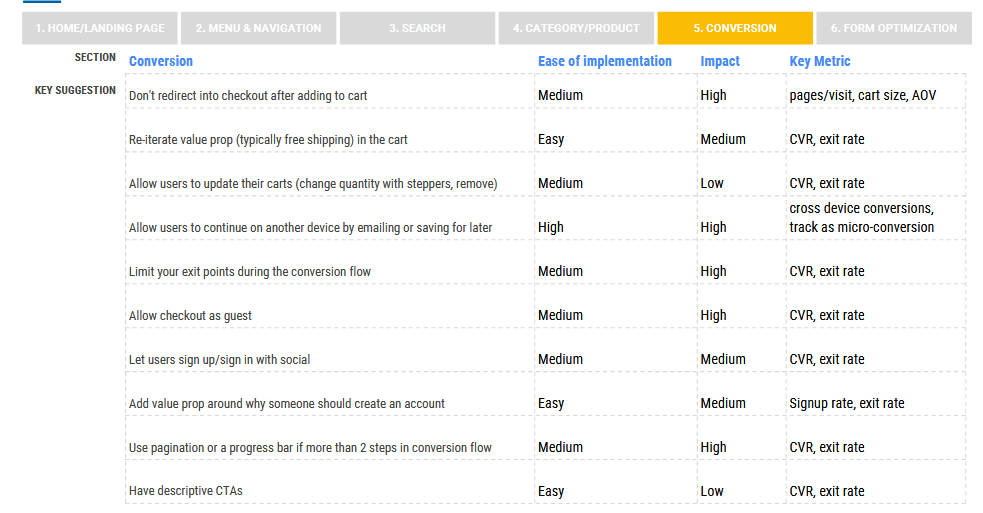
Конверсии
Полезни насоки за по-добри конверсии при мобилния уебсайт дизайн:
- Не изпращайте потребителя към плащане след поръчване на продукт
- В кошницата покажете безплатна доставка
- Позволете промяна на количеството продукти в кошницата
- Позволете завършване на поръчката от друго устройство /чрез запазване за по-късно/
- Позволете поръчване като гост /без регистрация/
- Позволете регистрация или логване чрез социален профил /ФБ, Гугъл, Туитър, …/

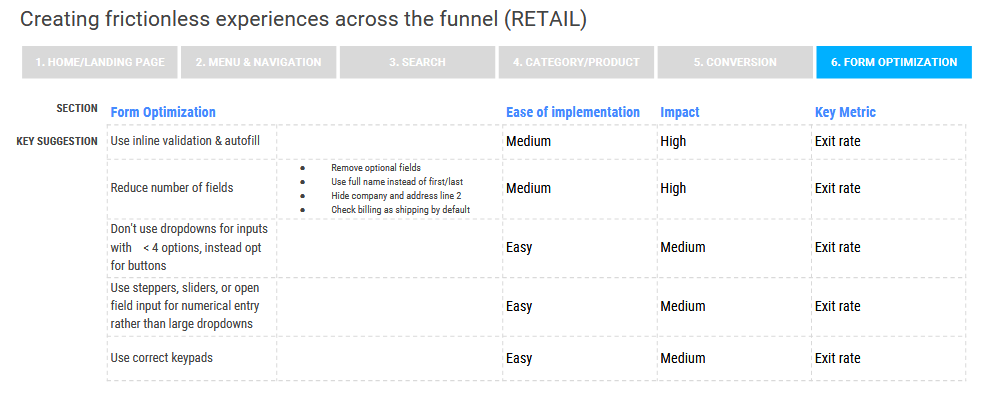
Формуляри
Препоръки за ефективна употреба на формуляри в мобилен сайт:
- Намалете броя на полетата
- Използвайте авто-попълване и валидация в момента на писане
- Използвайте празни полета за въвеждане на числови данни /брой продукти, номер на улица и т.н./, вместо дълги дроп-даун полета

Цялото ръководство на Гугъл за по-добро mobile usability може да бъде открито ТУК.
Настоящото ръководство в PDF формат можете да изтеглите от ТУК.
Желаем ви успех в Mobile First ерата!