Serpact на конференцията AMP Roadshow в Мюнхен

Екипът на Serpact™ участва в тазгодишната конференция AMP Roadshow в Мюнхен.
Екипът на Serpact™ участва в тазгодишната конференция AMP Roadshow в Мюнхен, организирана от екипа на AMP (Ускорени мобилни страници). Тя се проведе на 7 ноември 2017 г. и на нея присъстваха разработчиците Бен Морс, Пол Бакау и продуктовият мениджър Руди Гълфи.
Конференцията засегна много теми за AMP като неговата интерактивност, на какво ниво на развитие е AMP в момента, както и неговото финансиране.

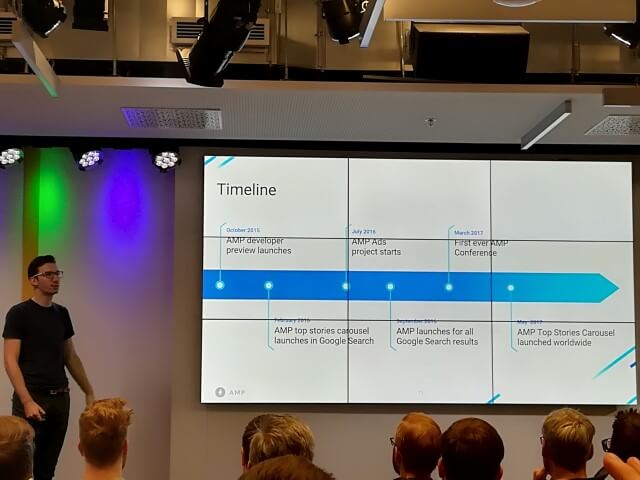
Ето една от презентациите, показани на конференцията AMP:
Промяна във възприемането
Ето някои от по-важните въпроси и техните отговори, които чухме на конференцията:
„ Хей, някой спомена ли дали имаме нужда от AMP?„
„Разбира се, това е единственият начин да се класирате за Google Carousel. По-добре не пропускайте допълнителния трафик от него.“
„Е, тогава трябва ли да променям целия си сайт?„
„Не, това е точно като RSS. Просто го генерирайте върху сайта си и кликнете върху него.”
Мрежата – безкрайни възможности
Основната цел на създаването на AMP е да се подобри цялостното онлайн изживяване, като уеб страниците станат по-бързи и по-лесни за използване.
В момента зареждането на една страница в 3G мрежа отнема около 19 секунди и дори 1% забавяне може да доведе до загуба на седем потенциални конверсии. 1 MB данни може да струва 5% от месечния план за мобилен интернет, а средно мобилните устройства показват около 0,8 MB реклами.
Чрез внедряването на AMP тези проблеми могат да бъдат решени, което води до по-бързо време за зареждане на страницата и намаляване на потреблението на данни. Това от своя страна подобрява потребителското преживяване и повишава ефективността на уебсайта.
За да индексирате страница като AMP, тя трябва да бъде описана като канонична:
<link rel=“amphtml“ href=“https://www….com/page.amp.html„>
AMP подобрява визуализацията както на декстоп, така и на мобилната версия на страницата. Това се постига чрез използването на няколко предварително генерирани библиотеки със скриптове и стилове. Те са специално предназачени да подобрят визията, да са функционални и удобни за използване и съдържат всичко необходимо за бързото и лесно визуализиране на вашите страници.
Google казва: „Фокусирайте се върху потребителя и всичко останало ще дойде от само себе си.“
2. AMP библиотека от красиви и респонсив уеб страници
AMP подобрява дизайна както на мобилната, така и на десктоп версията на сайтовете.
В допълнение, той помага страницирането и респонсив дизайна да изглеждат по-добре.
Някои основни факти за AMP:
Не изисква JavaScript и HTML, а само CSS.
Всъщност AMP изобщо не поддържа JS, освен за собствените си скриптове. HTML се обработва безпроблемно, като се преобразува в необходимия формат при вмъкване на страницата.
Що се отнася до CSS, трябва да се има предвид, че в допълнение към стандартния, даден ни от проекта, всички CSS, създадени лично от нас, трябва да бъдат описани в персонализиран css таг в хедъра на страницата. Не се допускат local елменти.
- AMP HTML библиотека
Конференцията представи някои нови допълнения и ревизии на синтаксиса и функционалността на AMP елементите.
Ето и по-интересните от тях:
Srcset – респонсив изображения, използващи AMP. Възможност за създаване на набор от респонсив изображения за екрани с различна резолюция.
Медия – търсене в медията за всеки елемент
- Вграждане
Начини за вграждане на елементи от някои от социалните мрежи в AMP страници, като YouTube и Twitter, чрез тагове като:
<amp-youtube>
<amp-twitter>
- Още структуриращи части
Други елементи за структуриране, които вече са стандартизирани и внедрени за обща употреба в AMP библиотеките, като carousels, видеоклипове, lightboxes, сайдбарове и други.
Ето някои от етикетите, които ги описват:
<amp-carousel>
<amp-accordion>
<amp-timeago>
<amp-lightbox>
<amp-video> (с автоматично пускане)
<amp-sidebar>
<amp-fit-text>
- За напреднали
<amp-image-lightbox>
<amp-fx-flying-carp>
<amp-fx-flying-carpet>
<amp-animation>
Особено впечатляващо беше представянето на анимации на AMP страници. Ключовите от тях бяха тънкият фон около уеб анимациите и отличните пикселни анимации, които не могат да се направят с CSS.
<amp-animation>
Друго, което грабна вниманието ни бяха скролираните анимации, които бяха в процес на експерименти, както и превъртането на паралакс.
<amp-position-observer>
Parallax 3D Cube Animation
Как да започнете с AMP?
Ето и някои от представените ни източници, които биха ви били полезни, ако решите да започнете с AMP:
- AMP Example (www.ampbyexample.com) – AMP from Example: Interactive Platform
- AMP Start (www.ampstart.com) – AMP Start: Sample Programs
Имате нужда от още вдъхновение?
Ако имате нужда от още малко вдъхновение, за да направите своите странци още по-функционални с AMP, вижте някои от примерите по-долу.